行间距怎么缩小(简单缩小行间距的技巧)
行间距怎么缩小(简单缩小行间距的技巧)
在设计和排版中,行间距是一项重要的元素。行间距指的是文本行与上下文之间的空间距离。通常情况下,正确的行间距可以让文本更易读,并提高排版的质量。
然而,在某些情况下,我们需要缩小行间距。这种技巧通常在设计宣传材料、海报、商品说明书等场景下使用。下面是简单缩小行间距的技巧。
1. 调整段落的行高
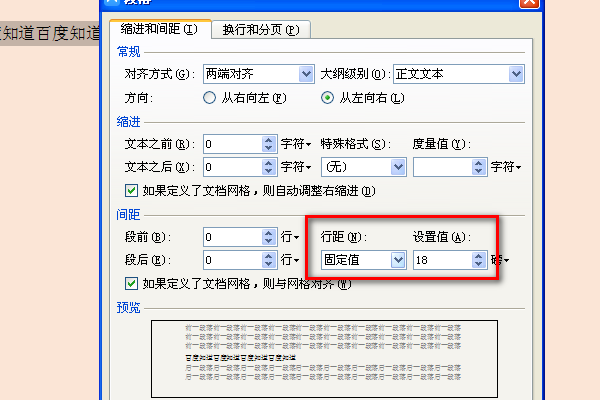
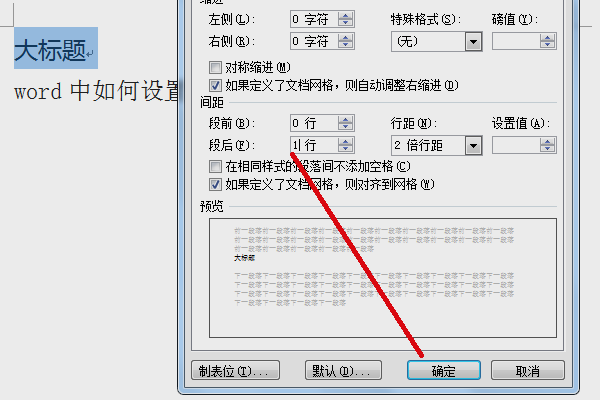
调整段落的行高通常是最常见的方法之一。行高是指文本行上下两条基线之间的距离,这与行间距并不完全一致。但是,行高和行间距的比例是相同的。因此,调整段落的行高可以达到缩小行间距的目的。
在大多数排版软件中,行高可以很容易地调整。例如,在Adobe InDesign中,可以在“段落”面板中找到“行距”选项,可以使文本行之间的间距变得更紧凑。

2. 使用CSS样式表调整行间距
我们也可以使用CSS样式表直接调整行间距。这种方法适用于网页设计和电子文档等场合。CSS样式表提供了多种方法来调整行高和行间距。
我们可以使用line-height属性来设置行高。例如,如果我们想要将文本行的高度减少50%,可以这样设置:
这是一段文本,我们可以使用CSS样式表调整行间距。
另外,我们也可以使用margin和padding属性来调整文本行与上下文之间的距离。
这是一段文本,我们可以使用CSS样式表调整行间距。
在使用这种方法时,我们需要确保不会影响段落的可读性和排版结果。
3. 调整字体大小
调整字体大小也可以影响文本行的高度和行间距。如果我们将字体大小减少10%,文本行的高度也将减少10%。因此,我们可以使用这种方法来缩小行间距。
需要注意的是,缩小字体大小也可能会影响段落的可读性和排版效果,因此在使用这种方法时需要谨慎。
4. 使用图像来代替文本
在某些情况下,我们可以使用图像来代替文本。这种方法适用于宣传海报、广告和商品说明书等场合。例如,在海报中,我们可以将文本转换为图片,然后使用这些图片来设计海报。
这种方法可以完全避免行间距的问题,同时也能够获得更好的设计效果。但是,使用图像也可能会增加文件大小和下载时间,因此需要谨慎使用。
总结
缩小行间距是一种在设计和排版中常见的技巧。我们可以通过调整行高、使用CSS样式表、调整字体大小以及使用图像来实现这一目标。需要注意的是,在使用这些方法时,我们需要确保不会影响段落的可读性和排版效果。